CSS에서 블럭 엘리먼트의 가운데 정렬은 일반적으로 엘리먼트에 width값을 지정하고 좌우 margin을 auto로 줘서 합니다. 만약 엘리먼트의 width값을 미리 알 수 없을 때에는 어떻게 가운데 정렬을 할 수 있을까요. 다음과 같은 방법이 있습니다.
display: table을 쓰는 방법
css:
.centered { display:table; margin-left:auto; margin-right:auto; }
html:
<div class="centered">
<div class="item">block item</div>
</div>
가운데 정렬을 시킬 대상은 item클래스의 엘리먼트 입니다. 인라인 엘리먼트나 리스트도 가능합니다.
html: <div class="centered"> <span class="item">inline item</span> <span class="item">inline item</span> </div> <div class="centered"> <ul> <li class="item">list item</li> <li class="item">long list item</li> </ul> </div>
리스트의 경우 가장 폭이 큰 엘리먼트를 기준으로 가운데 정렬이 결정되며 리스트 끼리는 왼쪽 정렬이 됩니다. 만약 float: left로 리스트를 일렬로 나열하면
css:
li.item { float:left; }
일렬로 나열된 전체 폭을 기준으로 가운데 정렬이 됩니다.
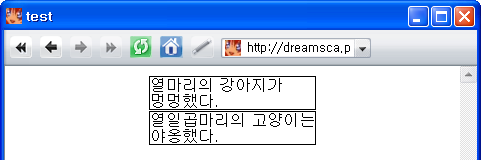
다음처럼 응용을 해봅시다. 2연 4행시가 있는데 시 전체는 가운데 정렬을 하고 행 끼리는 왼쪽 정렬을 하도록 해봅시다(어떻게 정렬되는지 보기 위해 외각선을 추가했습니다).
css:
.item { margin:.2em; outline: 1px solid black; }
html:
<div class="centered">
<p class="item">열마리의 강아지가<br />멍멍했다.</p>
<p class="item">열일곱마리의 고양이는<br />야옹했다.</p>
</div>

단, IE 7 이하에서 display: table을 지원하지 않기 때문에 해당 브라우저에서는 가운데 정렬이 되지 않습니다(IE 8 부터는 가능합니다).
display: inline-block을 사용하는 방법
css:
.centeringContainer { text-align:center; }
.centered { display:inline-block; }
html:
<div class="centeringContainer">
<div class="centered">
<div class="item">block item</div>
</div>
</div>
앞의 방법과 마찬가지로, 가운데 정렬을 시킬 대상은 item클래스의 엘리먼트 입니다. 또한 마찬가지로 인라인 엘리먼트나 리스트도 가능합니다. 단, 최상위 부모 엘리먼트의 text-align 속성이 상속되는 속성이므로 item클래스의 엘리먼트가 내부적으로 가운데 정렬이 되지 않게 해야 한다면 다음의 코드를 추가합니다.
css:
.item { text-align:left; }
이 방법은 IE 6, 7에서도 제대로 렌더링이 될까요? 그렇지 않습니다. IE 6, 7에서는 display: inline-block의 지원이 완벽하지 않아서, 원래 inline인 엘리먼트에 한해서 inline-block을 사용할 수 있습니다. html 코드를 다음과 같이 수정하면 IE 6, 7에서도 원하는 방향으로 렌더링이 됩니다.
html: <div class="centeringContainer"> <span class="centered"> <div class="item">invalid block item</div> </span> </div>
하지만 아직 문제가 남아있습니다. span의 자식 엘리먼트로 div가 왔기 때문에 '인라인 엘리먼트의 자식으로 블럭 엘리먼트가 올 수 없다'는 기본적인 html문법에 위배가 됩니다. 그래서 다음과 같이 고칩니다.
html: <div class="centeringContainer"> <span class="centered"> <span class="item" style="display:block">block item</span> </span> </div>
마찬가지로 그 문법적 이유 때문에 리스트를 사용할 수 없습니다. 단, 원래 인라인 엘리먼트이므로 일렬로 나열하는것은 가능합니다.
또한 이 방법은 Firefox 2 에서 display: inline-block을 지원하지 않기 때문에 해당 브라우저에서 가운데 정렬이 되지 않습니다.
Cross-Browsing
마지막으로 위에서 언급된 해당 기능 미지원 브라우저에 모두 통용되는 방법을 사용해봅시다.
css:
.centeringContainer { text-align:center; }
.centered { display:table; margin-left:auto; margin-right:auto; display:inline-block; }
html:
<div class="centeringContainer">
<span class="centered">
<span class="item" style="display:block">block item</span>
</span>
</div>
centered 클래스에 display 속성이 두 번 사용되었습니다. 이 경우 마지막에 쓰여진 display: inline-block이 적용됩니다. 단, Firefox 2에서는 inline-block을 이해하지 못하므로 그 전에 적힌 display: table이 적용됩니다. 그래서 inline-block을 지원하지 않는 브라우저는 display: table과 margin을 적용받아 가운데 정렬이 되고, 나머지 브라우저에서는 text-align: center와 display: inline-block이 적용되어 가운데 정렬이 됩니다.
참고
'Web Life' 카테고리의 다른 글
| 오페라 튜닝 (1) | 2009.06.07 |
|---|---|
| 서버가 또... (11) | 2009.02.09 |
| 뒷북 - 구글에서 네이버 블로그가 검색이 되는군요 (0) | 2009.01.11 |
| 파이어폭스 오류를 일으키는 대구 날씨 (0) | 2008.08.14 |






